Coding is easy, yes surely it is! But when a lot of developers in the community says “ReactJS is just a javascript and any javascript developer can work on it” leads a topic of serious concern.
Here, in this article, you will learn about some of the most common mistakes which many developers make while working on a ReactJS project. Let’s discuss some of these scenarios and understand how we can implement every feature wisely.
As a matter of fact, React is ultimately a javascript, but starting ReactJS project without understanding all of its core features can build only a skeleton that has no muscles, liver, teeth and whatever you can imagine.
You can go over w3 and read what is React, props, states, jsx, what these terms are but honestly, to understand the core concept of ReactJS, this is not enough. To make better use of ReactJS and to avail the most out of it, a proper and advance understanding of it at the initial level is very important. Surely you will learn a lot on the go when you are working on a real project, but before you get there, you need to understand some very important concepts.
You may also want to understand the advantages & disadvantages of ReactJs
Using stateless components where possible
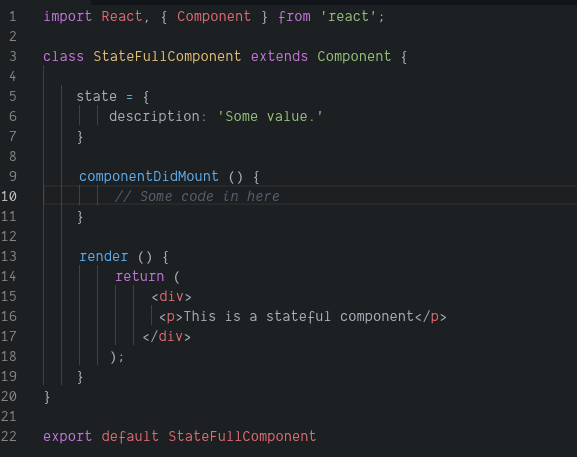
ReactJS can let you create 2 types of components which are stateful component and a stateless component. Which one you use is up to your needs and preferences. Stateful component by its name signifies a component that manages states. So what if we don’t have any state in our component? Well, most of the times we still create stateful component which, by no means is a good practice.
Since stateless component is free of lifecycle hooks, it saves a lot of performance when used as there are no lifecycle operation need to be performed by ReactJSjs which leads to less processing. It also improves the readability of code by providing cleaner and optimized coding standard.

The above example shows a stateful component which actually has no good use. In the example, we are not making use of state or any lifecycle hook, thus making it irrelevant to use and do extra processing which impact performance.
Above example generates the same output but in a stateless manner. Can you see how easy and clean it is? Stateless components help focus more on presentation rather than behavior.
Not following ReactJS folder structure and other conventions
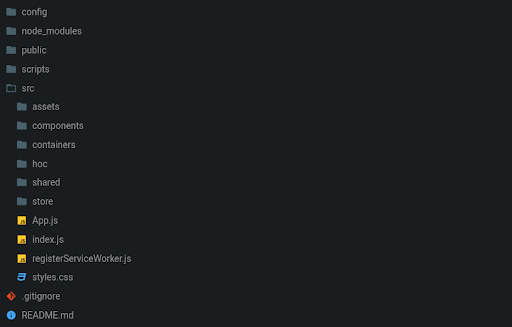
Any project created is not just for present development and standards, but it may also need to be maintained or to have any extra feature in future. When looking at future prospects of any project, standard convention and folder structure becomes very important.

The above folder structure is a standard folder structure followed by ReactJS community. A separate place for components, containers, assets becomes very useful for any developer to navigate into any existing project. Based on my enhancement of these standards, I also create new folders for hoc, shared and more which briefly answer the why? Of its creation.
Following another conventions like naming also helps in more readability of any codebase.
From the above naming convention of the function, we can clearly identify the purpose of its creation. Joining function name with handler helps us identify that this function is used to handle events. Similarly naming variables, class and functions with pascal naming convention helps identify actual use of any line of code written in our project.
You might also want to read about: How to integrate React application with Redux
Not making proper use of Pure Components
Yes pure components are actually the saviors and at many instances, it actually saves a lot of performance by not performing operations which are not required to be performed. Pure components make sure that if any parent component is rerendered, it does not rerender the child component if there are no changes in props.
At first, you might think, that’s it, pure component is all we need over traditional component, right? Well, so did I, but that actually is not the case. Pure component implements the shallow shouldComponentUpdate() which don’t give you any win in most cases. So, use pure components, only when you know that your updates from parent component are not needed in your child component.
Using redux unnecessarily
Yes surely how can we not talk about redux. It is more like peanut butter for a bread. But, before doing npm install ReactJS-redux, do you ever think if you really need this?
Further Read: How to connect your React application with Redux
In today’s world of simplicity and performance, every action is so crucial. If your application has a lot of components and they have no parent child relation, still need to communicate to each other, surely redux comes handy. But when your application has no parallel level components who need to exchange information between each other, you have no need to add in any extra library to your project.
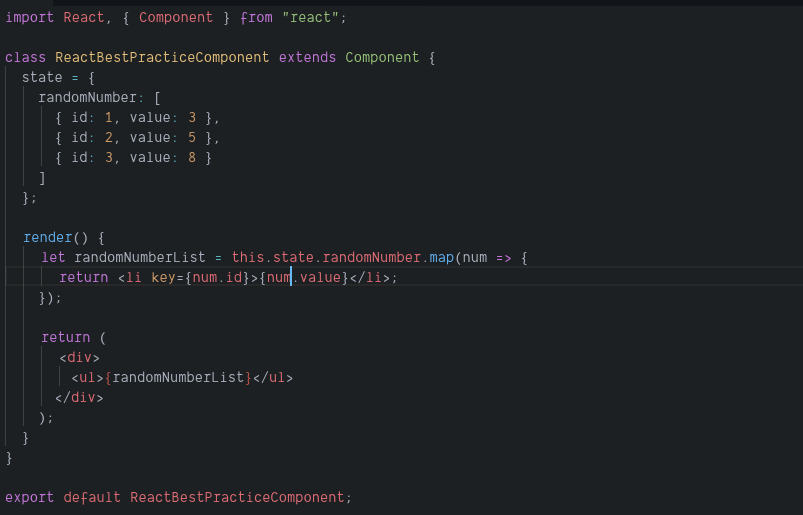
Not assigning key while looping
When working on any project, looping over arrays is so obvious. React is no exception, it look over arrays the same way but it also makes sure that all the iterations are identified and given a unique identity. React uses keys for this.

From the above example, we can see how we used key while looping. Make sure key is always a unique value. Many developers do make the mistake of assigning index of an iteration as key which is a bad practice. Index of an element can change anytime if any element is deleted or updated. Better use a unique value like unique id to be the key which helps ReactJS identify elements more precisely.
You are mutating states wrong
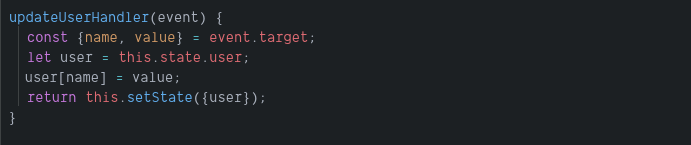
React is all about working with states and props, but are you using them right? Most of the time unknowingly you get into mutating states which leaves you clueless later. Have a look at the example below.
In the above example, we can see how we are assigning the state value of user to a local variable user and later changing the value of it. Does this look fine? Well may be, but here we are actually mutuating the state. When assigning state value user to local variable user, we are assigning a reference of this.state.user instead of assigning a copy of it. This way, when later manipulating the local variable, it actually mutuates the state. So then, how do we do it?

Do you see the difference? Well if you look at assignment of values in the above example, I have used spread operator to create a copy of state instead of assigning it directly. This will avoid any bad way of mutation of state and make your application work more acceptably without you banging your head on the wall thinking, what’s wrong with your code.
Forgetting that setState is asynchronous
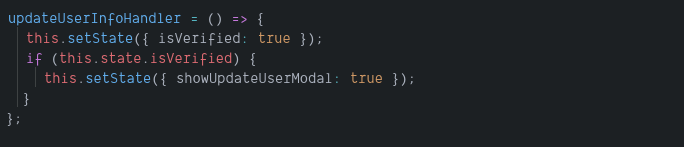
Have you ever run in a situation when you update a state and you find no change in the output? Well, I believe you surely have. Let’s have a look at the example below.

In the above example, we are updating the state isVerified to true. Soon after it’s updated, we want to show a modal popup. The above code appears to do it right? Well since setState is asynchronous, it is uncertain if the state has already changed before you make a check for it. This leads to inconsistency in the application and can lead to major issues at many instances.
There are always better ways to do things and so we have in this case. From the word asynchronous, we can always think of a callback. The setState method returns a callback where can work on another operation as your current operation gets completed. You may not need this at many instances but whenever you do, you can always take advantage of the asynchronous behavior of setState method.
EsLint can save your life
Programmers are of different types, one can either go the hard way or the smart way, things does make a difference. Hire React developers who can actually make the most of all the features that React has to offer. EsLint makes coding more consistent and help you find bugs and problems a lot faster. This not just improves the development speed but also helps in making things more organized.
While learning any technology and getting hands dirty with the actual development, we undergo a lot of problems, bugs and lack of understanding about various aspects. This article, tried to cover some of such aspects that can help you save a lot of time so you can focus more on logic and functionality instead of syntaxing and behavior.