In the past few years, Progressive Web Apps (PWA) have become quite popular among businesses of all types and scales. Here are a few stats on PWAs that will help you wrap your head around their popularity:
- Progressive Web Apps witness a 36% higher conversion rate than native apps.
- Progressive Web Apps (PWAs) have, on average, 50% higher consumer engagement.
- Native Mobile Apps cost up to 3-4 more than Progressive Web Apps (PWAs).
Businesses are continuously adapting PWAs and for all the right reasons. React JS is one of the most popular web development frameworks of all time. In this end-to-end guide on how to make a PWA with React, we will talk about:
- What Are Progressive Web Apps (PWAs)?
- Why Progressive Web Apps (PWAs)?
- Why Build PWA With React?
- How To Make A PWA With React?
Let’s begin!
What Are Progressive Web Apps (PWAs)?
Progressive Web Apps are web applications that offer a browsing experience of native mobile apps using modern APIs, design concepts, and best practices using web platform capabilities.
One of the reasons why web apps have become quite popular among businesses is because they offer a native mobile experience without the inconvenience of mobile apps.
Studies show that most users find installing new apps taxing and frustrating. According to a study by Comscore, 65.5% of US mobile users don’t download any new apps per month.
Put this in perspective with another study by Quettra saying that almost 80% of apps are uninstalled within a week, and we are looking at quite a scary reality.
This is why PWAs become very relevant and necessary in today’s market.
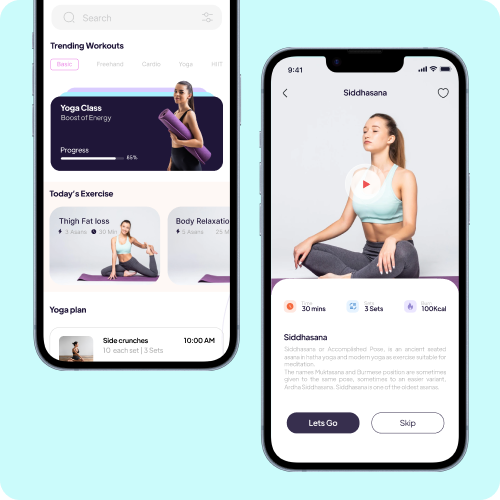
When I say that PWAs offer a native app-like user experience, I mean:
- They are super fast and have a very low loading time.
- Your users can add them to their home screens in no time. In the GIF below, you can see how a user adds a PWA to their home screen within seconds.
- You can add offline features to your PWAs just like mobile apps.
- You can send push notifications to your users using a PWA as well.
Before we get on to how to make a PWA with React, let’s look at why build Progressive Web Apps (PWAs) for your business at all.
Why Progressive Web Apps (PWAs)?
If you already have a mobile app for your business, you understand that developing it is not a one-time affair. With emerging technologies and user behavior, you have to keep modifying and upgrading it to improve your app’s performance.
PWAs help you reduce this hassle for your business as well as your business. Here are a few other reasons why you should choose Progressive Web Apps for your business.
-
PWAs Are Cheaper
Unless you are planning to use a cross-platform framework like React Native for your business mobile app, you will need two different native apps for your iOS and Android users.
Getting two mobile apps developed is costly, but maintaining them is costlier! Since the content of PWAs has to be produced only once, it makes it cheaper against developing and creating content for two apps and (probably) a website.
-
PWAs Are More Reliable
You can rely on Progressive Web Apps for better performance and reliability, much more than your mobile apps. With access to offline features, PWAs make sure that your users have access to your business even when they are offline.
Using powerful APIs to significantly decrease page load of interactive metrics, PWAs make sure that your users don’t face problems like slow loading speed. This, in return, reduces the bounce rate and increases the trust of your users.
-
PWAs Drive Better Engagement
To redefine its users’ experience on mobile devices, Forbes launched its PWA. As a result, they witnessed an increase of 43% in user sessions and 100% improved engagement!
If you already have a mobile app/website for your business, you know all the pain points – high bounce rate, low average user session time, etc. Progressive Web Apps (PWAs) help you to significantly eliminate these pain points and thus, increase the accessibility of your business’ services/products to your users.
Better engagement through Progressive Web Apps (PWAs), in a way, means more revenue for your business. Win, Win!
These were the top three reasons why you should use PWAs for your business. In this guide on how to make a PWA with React, let’s look at why build your PWA with React.
Why Build PWA With React?
React JS is definitely one of the most popular web development frameworks. According to Stack Overflow, 74.5% of developers use React to create web apps for businesses!
So, why build PWA with React and not other frameworks like Angular? Over the years in the development industry, we have observed PWAs using other web development frameworks don’t perform as powerful as a React PWA.
More than that, React offers a bunch of super helpful features that make it a perfect choice for your business’ PWA. Here are a few reasons why you should build PWA with React:
-
React PWA and SEO
If you are familiar with React JS, you know that it is best for SEO and discoverability of your content by search engine crawlers.
React can pre-render the contents of your web page on the server itself before sending it to a client. This allows crawlers to index your PWA which increases its ranking in the SERPs.
Besides this, React’s “React.renderToString()” converts the elements of PWA to HTML which makes it even more convenient for crawlers to index your business web app. To read more about React and SEO, you can visit this segment of my earlier blog.
-
Better Performance of React PWAs
Before we get into how to make a PWA with React, here’s how Pinterest used React & Redux to enhance its performance using PWA.
React has a modular structure. This means that you can develop and test the individual components of your React PWA to ensure its powerful performance. Besides this, the minimal code structure of React also helps you to further optimize the load time of your PWA even on a bad user network.
Building PWA with React also gives you the power to use a standardized API for cross-browser accessibility.
-
React PWA and App Bundle Size
One of the elements that can impact the overall size and loading time of your PWA is its bundle size.
The good news is React allows rendering elements of your Progressive Web Page as and when your users need it through Async Import. This reduces the loading time of your PWA and its effective bundle size.
Now that we know why building PWAs with React is an ideal choice for your business, let’s now look at how to make a PWA with React.
How To Make A PWA With React?
In this section on how to make a PWA with React, I am going to list down 5 steps to build PWAs using react without sounding too technical.
Progressive Web Apps use the ethos of “Progressive Enhancement”. In a way to look at it, there is nothing incredibly different about PWAs. You just take a normal web app and add features like responsiveness, offline accessibility, & push notifications to make it a “Progressive” Web App.
It is another initiative by Google to empower businesses and web developers to cater to their user requirements by making their services/product accessible irrespective of the device they use.
Three Core Ingredients of A Progressive Web App
-
Service Workers
A Service Worker essentially a script running in the background by your users’ browser. Service Workers work in the background to facilitate access to your web page elements that don’t need user interaction, such as background sync & push notifications.
-
HTTPS
HTTPS or Secure Contexts become crucial for Progressive Web Apps. When building PWA with React or any other framework, you have to make sure that your web page is served over a secured network.
Besides, HTTPS is a prerequisite for a Service Worker.
-
A Manifest File
Remember when I said that your users can install your Progressive Web App on their home screen? Well, a Manifest File is necessary to execute that. It is a JSON (JavaScript Object Notation) file that stores information like end URL, app name, and app icons.
Now that we know the essential components of a Progressive Web App, I am going to list a basic outline of how to make a PWA with React.
- Create A Web App Using React: The first step of building a PWA with React is to create a web app using React. Use the create-react-app tool to get started with your React web application.
Fire up this code in your editor to get started with your React web app: npx create-react-app my-app –template cra-template-pwa. - From A Web App to Progressive Web App: The best part about the create-react-app tool uses something called Workbox. Workbox is nothing but “JavaScript Libraries for adding offline support to web apps”.This means that you can use the default service worker of the create-react-app tool for cache static assets. The next step in how to build a PWA with React is to cover the other two items from the PWA Checklist – Manifest File and HTTPS.
Since we know that the Manifest file only needs necessary information of your PWA, you can add references to elements like the app’s logo after adding them to the public folder.
For Secure Contexts or HTTPS, you can use Firebase Hosting which makes sure that your web app’s content is served over HTTPS.
Final Words – How to Build PWAs For Your Business Using React?
If you are not talking about how to build a PWA with React for your business, you are missing out on something big. Over the past few years, the urgency of creating well-optimized web apps that offer a great user experience has significantly increased and this is why React PWAs come into the picture!
Now that you have a basic outline of how to build PWAs using React for your business, what are you waiting for?
Resourcifi is an award-winning staff augmentation company. We have set up a team of highly-experienced web & mobile app developers after years of thorough vetting. Hire our expert web & mobile app developers using our easy engagement models. Contact us to know more!
Want to know how much you can save by setting up your development team at Resourcifi? Use this savings calculator to find out now!