React Native Mobile App Development- Creating a mobile app is easy, right? Pick a platform, write some code, and you’re on your way to launching the next big app sensation. Mobile app development, however, is much more complex. To truly succeed, you need to choose the right framework, design an intuitive user interface, and ensure your app performs flawlessly across a wide array of devices and operating systems. This is where the challenge lies: balancing functionality with user experience while keeping development time and costs in check.
There are several ways to build a mobile app: you can go native, creating separate apps for iOS and Android using Swift and Kotlin, respectively. Alternatively, you can choose a hybrid approach, using frameworks like Ionic or Cordova to develop apps that work across platforms but may sacrifice some performance. Then there’s the increasingly popular option of using cross-platform development tools like React Native, which allow you to use a single codebase for both iOS and Android, streamlining the development process and reducing costs.
React Native stands out as a game-changer in this landscape. By enabling developers to use a single codebase for both iOS and Android, React Native significantly simplifies the development process. This not only accelerates deployment but also makes maintenance more straightforward and efficient. However, these benefits are just the beginning of what React Native offers.
Before we dive into the intricacies of coding, designing, and testing with React Native, let’s get back to the basics.
What Is React Native Mobile App Development?
React Native mobile app development is a modern approach to building mobile applications that allows developers to use a single codebase for both iOS and Android platforms. Developed by Facebook, React Native leverages JavaScript and the React framework, enabling developers to create rich, high-performance apps with a native look and feel.
Unlike traditional mobile app development, which often requires separate codebases for different platforms, React Native simplifies the process by allowing developers to write code once and deploy it across multiple platforms. This not only saves time and effort but also ensures consistency across different devices and operating systems.
By leveraging JavaScript and React, React Native provides a familiar and efficient development environment for web developers to transition into mobile app development. It utilizes native components to render UI elements, resulting in apps that look and feel like native applications.
Business Benefits Of React Native For Mobile App Development
React Native for mobile app development presents a transformative opportunity for businesses. Developed by Facebook, this framework allows for the creation of cross-platform apps using JavaScript and the React framework.
With React Native, businesses can streamline their app development process by utilizing a single codebase for both iOS and Android platforms. This significantly reduces development time and costs while ensuring consistent quality across different devices.
Furthermore, React Native enables businesses to leverage their existing JavaScript and React expertise, making it easier for developers to transition into mobile app development. This familiarity accelerates the development cycle and enhances overall productivity.
By harnessing native components, React Native ensures that apps have a native look and feel, enhancing user experience and engagement. This can lead to higher user retention rates and increased customer satisfaction, ultimately driving business growth.
Is There A Difference Between React And React Native?
Yes, indeed. While both share core principles, they serve different purposes.
React is a JavaScript library by Facebook for building web user interfaces, offering reusable components and efficient state management.
In contrast, React Native, also from Facebook, is tailored for mobile app development. It uses React’s principles but targets mobile platforms like iOS and Android, rendering truly native apps with JavaScript.
In essence, React focuses on web development, while React Native is for mobile, both employing similar principles but for distinct platforms.
The Difference Between React Native And Native Apps
React Native and native apps differ in their development approach and performance.
Native apps are built using platform-specific languages like Swift (iOS) and Kotlin (Android), offering high performance and seamless integration with device features.
React Native, however, allows for cross-platform development using JavaScript and React. While it provides a single codebase for iOS and Android, it sacrifices some performance for faster development and cost-effectiveness.
In essence, native apps prioritize performance but require separate development efforts, while React Native offers cross-platform compatibility and quicker development at the expense of some performance.
Why Is React Native Preferable To Other Frameworks For Mobile App Development?
React Native outshines other frameworks for mobile app development for several reasons.
Firstly, its cross-platform capability allows developers to use a single codebase for both iOS and Android, reducing costs and development time.
Secondly, React Native’s use of JavaScript and React framework makes it accessible to a wider pool of developers, enhancing productivity.
Moreover, React Native delivers near-native performance by leveraging native components, ensuring a smooth user experience.
Additionally, its extensive ecosystem of pre-built components and libraries accelerates development and enhances scalability.
React Native’s efficiency, developer-friendly environment, near-native performance, and rich ecosystem make it the top choice for mobile app development.
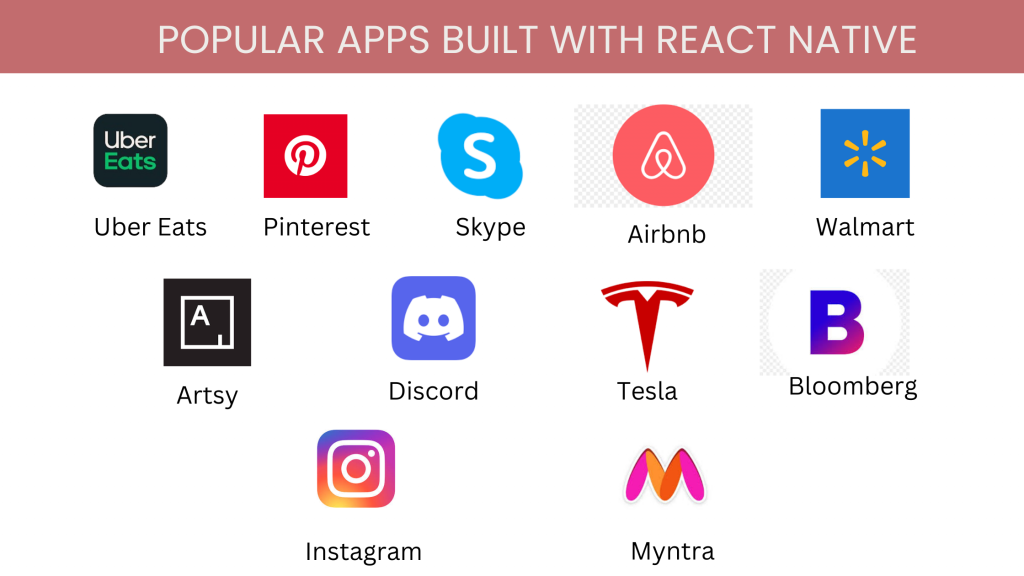
Popular Apps Built Using React Native

Benefits of React Native Mobile App Development
React Native mobile app development offers several advantages for businesses and developers alike:
- Cross-Platform Compatibility: With React Native, developers can write code once and deploy it across both iOS and Android platforms, saving time and resources.
- Faster Development Time: Utilizing a single codebase and hot reloading feature, React Native accelerates the development process, allowing for quicker iteration and updates.
- Cost-Effectiveness: By streamlining development and maintenance efforts, React Native reduces costs associated with building and managing separate codebases for different platforms.
- Near-Native Performance: React Native apps utilize native components, resulting in performance that is nearly indistinguishable from native apps, ensuring a smooth user experience.
- Large Ecosystem and Community: React Native boasts a vast ecosystem of pre-built components, plugins, and libraries, along with a supportive community of developers, facilitating faster development and troubleshooting.
- Ease of Learning and Transition: Leveraging JavaScript and React, React Native allows web developers to transition seamlessly into mobile app development, minimizing the learning curve.
Overall, React Native mobile app development offers businesses a cost-effective and efficient solution for building high-quality mobile applications that perform well across different platforms.
Challenges in React Native Mobile App Development
React Native mobile app development, while promising, presents several challenges:
- Performance Optimization: Achieving optimal performance across various devices and platforms requires fine-tuning and platform-specific optimizations.
- Native Module Compatibility: Integrating native modules for platform-specific features can lead to compatibility issues, requiring additional time for troubleshooting.
- UI/UX Consistency: Ensuring consistent UI/UX across different platforms and screen sizes demands careful design and testing to address behavioral differences.
- Limited Access to Native APIs: Accessing certain platform-specific features may be limited, necessitating custom native modules or workarounds.
- Debugging and Testing: Identifying and resolving bugs, especially those related to platform-specific issues or third-party dependencies, can be challenging and time-consuming.
Overcoming these challenges requires expertise and careful planning to leverage React Native’s potential effectively in building high-quality mobile apps.
React Native Mobile App Development Best Practices
To ensure the success of your React Native mobile app development project, consider the following best practices:
- Optimize Performance: Pay attention to performance optimization techniques such as using PureComponent, minimizing re-renders, and optimizing image loading to ensure smooth app performance across devices.
- Follow Platform Guidelines: Adhere to platform-specific design and user interface guidelines for iOS and Android to create a consistent and intuitive user experience.
- Use Functional Components and Hooks: Embrace functional components and React Hooks for better code organization, reusability, and easier state management.
- Keep State Management Simple: Choose a state management solution that fits the scope and complexity of your app, such as React Context API, Redux, or MobX, and avoid over-engineering.
- Utilize Native Modules Sparingly: While React Native provides access to native modules for platform-specific features, use them sparingly to maintain cross-platform compatibility and ease of maintenance.
- Implement Testing: Write unit tests, integration tests, and end-to-end tests to ensure the reliability and stability of your app. Tools like Jest and Detox can help automate testing processes.
- Prioritize Accessibility: Ensure that your app is accessible to users with disabilities by following accessibility best practices and guidelines provided by platforms like iOS and Android.
- Optimize Bundle Size: Minimize the size of your app bundle by using techniques like code splitting, lazy loading, and optimizing dependencies to reduce app load times and improve performance.
- Implement Continuous Integration and Delivery (CI/CD): Set up CI/CD pipelines to automate the build, testing, and deployment processes, enabling faster iteration and delivery of updates to users.
- Stay Updated: Regularly update your React Native version, dependencies, and third-party libraries to leverage new features, bug fixes, and security patches.
By following these best practices, you can ensure that your React Native mobile app development project is efficient, scalable, and delivers a high-quality user experience.
Cost Associated With React Native Mobile App Development

The cost of React Native mobile app development hinges on several key factors:
- App Complexity: The intricacy of your app’s features and functionalities directly influences development costs. Simple apps require fewer resources, while complex ones with advanced features may incur higher expenses.
- Design Complexity: Custom app designs and interfaces may necessitate more time and resources from designers and developers, impacting development costs.
- Development Time: The duration of development directly affects costs. Rapid development timelines can lower expenses, while prolonged development cycles may increase them.
- Third-Party Integrations: Integrating third-party services or APIs may involve additional costs, including licensing fees and development time.
- Testing and Quality Assurance: Allocating a budget for comprehensive testing ensures app functionality across devices and platforms, preventing costly issues post-launch.
- Maintenance and Support: Ongoing maintenance, bug fixes, and updates contribute to post-launch expenses, ensuring the app’s continued performance.
While React Native streamlines development costs with its cross-platform approach, the total expense depends on project-specific requirements and objectives. It’s crucial to budget effectively and collaborate with experienced developers to optimize costs and maximize the app’s value.
When To Use React Native For Cross-Platform App Development
React Native is an ideal choice for cross-platform app development in the following scenarios:
- Limited Budget: If you have budget constraints and need to develop apps for both iOS and Android platforms, React Native offers cost-effective solutions by utilizing a single codebase for both platforms, reducing development time and costs.
- Time Constraints: When time-to-market is critical, React Native enables rapid development with its hot reloading feature, allowing developers to see changes instantly and speed up the iteration process.
- Resource Constraints: If you have a limited pool of developers proficient in JavaScript and React, React Native allows you to leverage existing resources and skills, eliminating the need to hire separate teams for iOS and Android development.
- Prototyping and MVPs: React Native is well-suited for building prototypes and Minimum Viable Products (MVPs) due to its rapid development capabilities. It allows you to quickly validate your app idea and gather user feedback before investing in full-scale development.
- Simple to Moderate Apps: For apps with straightforward user interfaces and functionalities, such as content-based apps, e-commerce apps, or social media apps, React Native provides ample support and performance without the need for complex native development.
- Consistency Across Platforms: If you prioritize consistent user experience across different platforms, React Native ensures a native look and feel on both iOS and Android devices, maintaining brand identity and user satisfaction.
In summary, React Native is an excellent choice for cross-platform app development when you need to optimize development costs, accelerate time-to-market, leverage existing resources, build prototypes or MVPs, develop simple to moderate apps, and maintain consistency across platforms.
Final Takeaway
In summary, React Native stands out as a versatile solution for mobile app development, offering cost-effective cross-platform development and rapid iteration capabilities. Its streamlined approach and extensive ecosystem make it an attractive choice for businesses aiming to deliver high-quality mobile experiences efficiently.
However, it’s crucial to assess project requirements and technical considerations to determine if React Native is the right fit. While it excels in scenarios like prototyping and resource-efficient development, it may not suit every project, particularly those with complex requirements or performance-critical aspects.
Overall, React Native continues to empower businesses to innovate and succeed in the competitive mobile app landscape, driving efficiency, creativity, and value for both developers and users alike.